1.WebGL是什么?
答:WebGL是一种JavaScript API,用于在不使用插件的情况下在任何兼容的网页浏览器中呈现交互式2D和3D图形。WebGL完全集成到浏览器的所有网页标准中,可将影像处理和效果的GPU加速使用方式当做网页Canvas的一部分。WebGL 元素可以加入其他HTML元素之中并与网页或网页背景的其他部分混合。WebGL 程序由JavaScript编写的句柄和OpenGL Shading Language(GLSL)编写的着色器代码组成。
2.BcEngineX WebGL是什么?有哪些特性?
答:BcEngineX WebGL是一款基于WebGL技术实现的三维浏览器无插件三维开发平台,实现了三维场景可视化浏览、交互操作等功能,与桌面端可视化功能一致。主要特性如下:
(1)全面提升三维可视化能力
WebGL内核升级,全面支持各类栅矢、地形、模型、BIM、GIM、物感实时数据等全时空、海量多源异构数据高效渲染。
(2)增强全空间场景特效表达
增强粒子特效,实现逼真的雨雪雾、火焰、水面等动态效果,支持第一人称漫游。
(3)高效的前端渲染和缓存技术
采用多种前端技术提升前端数据的渲染效率,引入IndexedDB支持异步调用,极大地提升了前端三维数据加载的效率,支持逐步加载,优先加载低精度的模型,并逐步细化模型。

3.BcEngineX WebGL产品包包含哪些内容?
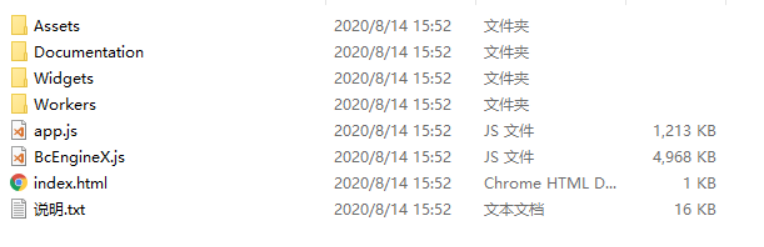
答:BcEngineX WebGL引擎为开发者提供非常简单的方式来使用。我们只需要下载到BcWebGL发布的引擎包就可以快速上手实践。载好BcWebGL发布的包之后,解压后得到如下的目录结构:

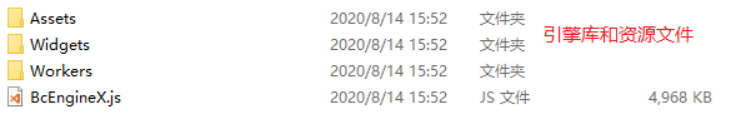
引擎库和资源文件如下,导入的最小依赖:

开发文档、更新说明文档以及演示示例:

展示例子应用:

引入最小依赖包后,就可以实现对BcWebGL引擎功能的应用。
4.如何获取BcEngineX WebGL产品包?
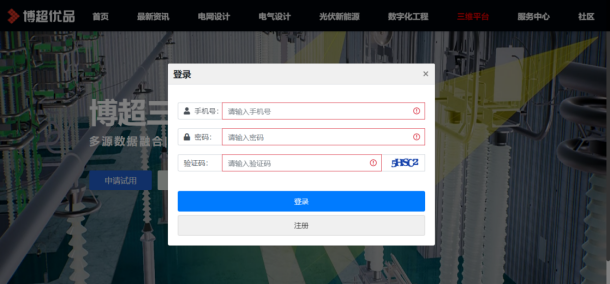
答:外网申请使用从博超优品官网申请如下图:

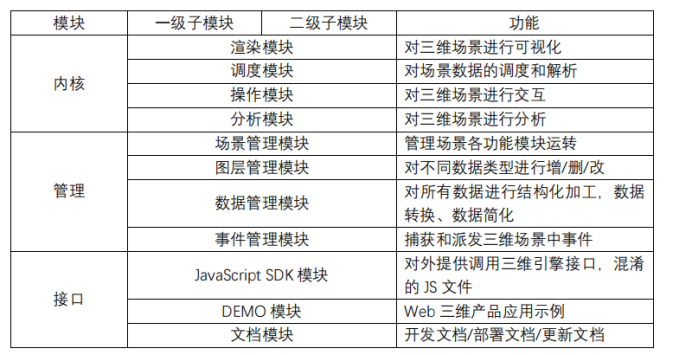
5.BcEngineX WebGL包含哪些模块?有哪些功能?
答:具体功能模块如下图所示:

6.BcEngineX_Webgl运行对于PC的硬件配置哪些要求?
答:推荐硬件配置:
(1)CPU:酷睿i7 9700及以上
(2)内存:16G及以上
(3)显卡:GeForce GTX 1650(显存4G及以上)
最低硬件配置:
(1)CPU:酷睿i3 8100
(2)内存:8G
(3)显卡:GeoForce GTX680(显存2G)
7.BcEngineX_WebGL运行对于浏览器有哪些要求?
答:BcEngineX_WebGL需求如下兼容主流浏览器,如Chrome、Firefox、Internet Explorer、Opera、Safari 等,各个浏览器具体版本要求如下:
|
IE |
Chrome |
Firefox |
Opera |
Safari |
|
10.0 及以上系列 |
41.0 及以上系列 |
43.0 及以上系列 |
9.5 及以上系列 |
3.0 及以上系列 |
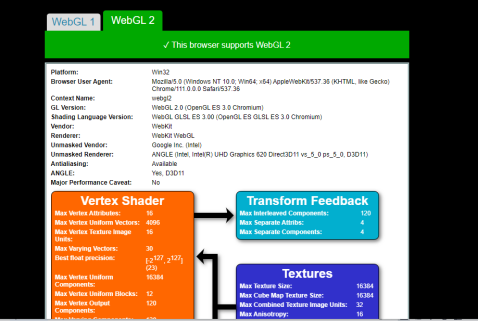
8.如何判断浏览器是否支持WebGL?支持哪些渲染特性?
答:访问帮助文档中WebGL_Report,检查一下浏览器是否支持 WebGL 和支持的清单。目前,大多数平台和浏览器都支持WebGL,在这些环境下运行BcEngineX WebGL并没有太大的问题,但效果和性能是否能够满足不同的需求,就需要考虑很多细节和额外因素。

WebGL Report检查浏览器是否支持
(1)无论是PC还是移动端,Chrome是WebGL 开发和应用的最佳平台,所以,如果没有特殊的硬性要求,建议大家使用Chrome;
(2)IE11对WebGL支持的还可以,但不支持深度纹理,需要升级到Edge;
(3)在移动平台,WebGL调度比较消耗资源,目前的GPU硬件能力的问题,容易造成比如内存崩溃,机器发烫等问题。
9.有些系统包含两个显卡,一个集成显卡,一个独立显卡,如何设置浏览器运行在独立显卡?
答:NVIDIA的双显卡切换设置:
(1)在桌面单击右键,在弹出的菜单上选择NVIDIA控制面板:
(2)然后弹出NVIDIA的设置菜单,选择管理3D设置,就会看到全局使用集显或者独显的选项,选择独立显卡之后,系统执行任务的时候就会使用你选择的显卡,
对于单独程序进行显卡设置;
(3)选择添加自己需要设定的程序,选择该程序需要使用的独立显卡:
(4)系统3D设置的界面,选择视图,将下拉菜单中的最后一项“将'用图形处理器运行'添加到上下文菜单”前面打钩,再回到程序,单击右键的时候,就会出现一个选项,让你选择该程序是使用独显还是集显。
AMD显卡的双显卡切换方法:
桌面点击右键进入“配置可交换显示卡”选项,在切换界面中我们可以看到可供切换的显示核心类型,独显用“高性能GPU”表示,集显用“省电GPU”表示,从界面选项中我们可以看到独显与集显的切换,独显提供了强劲的性能但同时功耗也较大,集显虽然性能上与独显还有差距但与其相比功耗却低很多。
10.使用WebGL开发需要配置哪些环境?
答:WebGL 是前端三维渲染库,使用时只需在页面引用 BcEngineX.js以及部分 css样式表即可。您在开发环境可以 Tomcat、Apache、IIS 等任意一个。
11.BcEngineXWebGL支持32位操作系统环境吗?
答:支持;但是32位操作系统环境上32位浏览器会有内存限制。
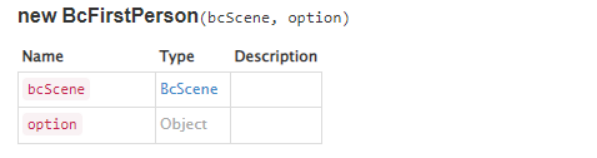
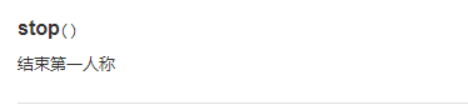
12.BcEngineXWebGL是否支持第一人漫游?
答:支持第一人称漫游操作,第一人称漫游可以查看BcFirstPerson类下说明,如下:



开启第一人称漫游下过如下:

13.BcEngineX WebGL支持移动端?是否有优化体验方案?
答:BcEngineX WebGL支持移动端,受移动端渲染性能限制,移动端采用分帧渲染的技术进行渲染,分帧渲染是一种用于提高引擎渲染效率的渲染技术,以尽快呈现三维数据主体部分,而零碎的实体会放在下一帧中渲染。分帧渲染的优势是对于数据量大且实体多的BIM模型,也可以不需要简化直接在场景中流畅的展示。
移动端支持单指、双指和多指操作模式:

14.BcEngineXWebGL地形瓦片数据是否和BcEngineX Desktop平台共用?
答:不共用,需要单独生成,BcEngineX_WebGL支持的地形瓦片数据是TIN地形三角网瓦片,BcEngineX Desktop支持的地形瓦片数据是TIF格式的TMS地形瓦片;影像数据是可以共用的。
15.BcEngineXWebGL地形瓦片如何生成?
答:BcEngineX WebGL的地形瓦片需要借助BcEngineX Desktop的地形生成工具处理,也可以调用BcEngineX Desktop的切片库进行生成。
16.BcEngineXWebGL影像瓦片如何生成?
答:BcEngineX WebGL的影像瓦片需要借助BcEngineX Desktop的影像瓦片生成工具处理,也可以调用BcEngineX Desktop的切片库进行生成。
17.BcEngineX WebGL是否支持MVT矢量缓存?
答:支持MVT缓存加载,接口如下:

加载效果如下:

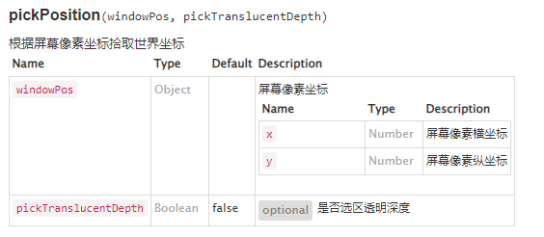
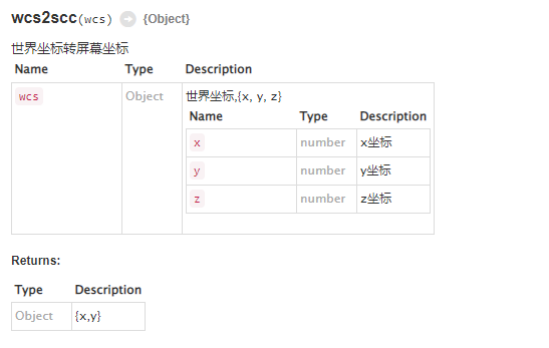
18.BcEngineXWebGL如何实现屏幕坐标与三维场景坐标转换?
答:通过接口pickPosition可通过屏幕坐标拾取获取到世界坐标,世界坐标可以通过wcs2gcs接口转换为场景地理坐标,使用接口如下:


世界坐标也可以转换为屏幕坐标,通过wcs2scc接口即可:

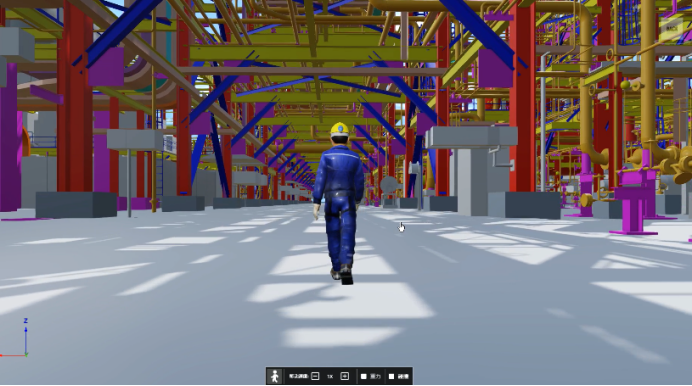
19.BcEngineXWebGL是否支持设置默认加载的影像底图?
答:支持;在WebGL发布包Assets\ImageLayer目录下存放的默认全球底图,如果需要修改默认底图也可以在创建场景时预先加载上自定义的影像底图。如下:

20.BcEngineX_Webgl运行时出现浏览器崩溃(浏览器白屏显示崩溃了)是怎么回事?
答:出现浏览器白屏崩溃了,可能是浏览加载过程中发送http请求响应超时导致,刷新界面即可恢复,若出现加载某一份数据就浏览器崩溃的情况,请检查网络环境和数据正确性。
21.BcEngineXWebGL运行时出现黑屏并弹出提示”An error occurred while rendering. Rendering has stopped”?
答:这种情况需要先进行排查是否数据问题,首先清除浏览器db缓存以chorm浏览器为例F12进入控制台-Application-IndexDB然后删除下面的db缓存,重新刷新页面运行;查看Console控制台输出可以尽量定位到问题。
22.BcEngineX_WebGL支持从数据库直接加载地形、影像或者模型数据吗?
答:WebGL为B/S模式,只接受http请求;如果需要从数据库加载影像地形或者模型服务,需要做http服务转发来达到需求;BcEngineX_WebGL本身不提供直接访问数据库方式。
23.BcEngineX_WebGL目前支持的三维模型数据类型有哪些?
答:目前支持的数据枚举类型如下:
(1)LT_SIMPLEMODEL:简单GLTF和单体UGX模型;
(2)LT_UGX:UGX图层模型;
(3)LT_BIM:UGT图层模型;
(4)LT_PROGRESSIVEUGX:分帧渲染UGX图层模型;
(5)LT_DYNAMIC:动态图层模型;
(6)LT_CABLE:电缆图层模型;
(7)LT_POINTCLOUD:点云图层模型;
(8)LT_MAX:3DMAX图层模型;
(9)LT_Pipe:管线图层模型;
(10)LT_OBLIQUEPHOTOGRAMMETRY:倾斜摄影图层模型;
(11)LT_SHPMODEL:矢量建模图层模型。
24.BcEningeX支持的投影转换和纠偏的常用坐标系有哪些?
答:目前国内常用坐标系有:
(1)WGS-84坐标系:地心坐标系,GPS原始坐标体系 ;
(2)GCJ-02坐标系:国测局坐标系,火星坐标系;
(3)CGCS2000坐标系:国家大地坐标系;
(4)BD-09坐标系:百度中国地图采用的坐标系;
(5)搜狗坐标系;
(6)图吧坐标系;
(7)思极坐标系:电网专用地图,自己封装的非线性坐标偏移算法得到。
BcEngineX主要支持的投影和纠偏的坐标系有:WGS-84坐标系和CGCS2000坐标系。
25.为什么有些三维里面的导线非常清晰,拉远也一样的清晰?
答:三维中的导线显示采用LOD动态方式显示,拉远时候显示为像素线,拉近后显示模型实体。如果不是三维实体模型,而是一根像素线的时候,就能够保持拉远也非常的清晰。像素线存在的问题是拉近之后,还是一根像素细线,不适合做选中等三维相关操作。
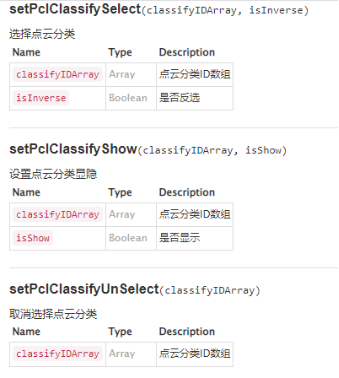
26.BcEngineX_WebGL支持点云按分类信息显示,且可以对分类点云进行拾取?
答:支持分类点云按分类信息显示和拾取高亮等。分类点云拾取相关操作接口如下:

27.BcEngineX许可授权有那些授权方式?是否支持Linux平台授权?
答:目前许可授权支持Windows部署和Linux部署;许可授权又分为单机授权和集团授权,可以根据应用选择合适的授权模式。
28.BcEngineX_WebGL中加载的有些BIM模型为什么浏览时有部分面出现闪烁?
答:因为模型闪烁的部分存在两个面叠加的情况,在OpenGL渲染中由于深度冲突(专业名称:Z-fighting),叠加的面会出现争夺顶端显示权导致闪烁。这种问题对非引擎开发者建议在建模阶段尽量增大面与面之间距离。
29.BcEngineX_WebGL中如何加载BIM变电模型后根据模型范围进行地形压平?
答: BcEngineX_WebGL提供了专门根据模型包围盒范围进行自动压平的接口flattenByLayer(layer)。
30.BcEngineX_WebGL使用remove(layer)接口,并采用foreach循环调用方式批量移除模型图层时,出现模型图层未移除的情况是什么原因?
答:这种情况并非接口问题导致,问题在于js使用foreach循环时会动态修改存储模型图层的数组长度,导致最后一个图层从数组中移除时数组长度为0了,循环没调用到remove接口去移除最后一个对应的图层。建议在开发时要注意这种情况。也可以调用全部移除接口进行全部移除。
31.线路数据在WebGL中浏览时,鼠标在杆塔上缩放容易穿透杆塔导致浏览体验不佳,有什么办法可以优化?
答:导致穿透的原因是,鼠标在与线路杆塔求交时鼠标移到了杆塔中间镂空部分,导致滚动滚轮直接穿透。Webgl支持设置与模型包围盒求交,接口示例如下:

32.什么是分帧渲染?
答:分帧渲染是一种用于提高引擎渲染效率的渲染技术,以尽快呈现三维数据主体部分,而零碎的实体会放在下一帧中渲染。分帧渲染的优势是对于数据量大且实体多的bim模型,也可以不需要简化直接在场景中流畅的展示。
33.BcEngineX WebGL如何去除右下角水印?
答:去除水印需要向博超公司申请授权许可,可以联系相关的商务负责人员向公司申请授权码,再制作成许可后安排技术人员支持许可服务配置。
34.BcEngineX-Webgl中BIM线路模型展示时导线有明显锯齿,是否有支持抗锯齿?
答:支持抗锯齿,默认是关闭。bcScene类下用法如下:

35.沿线飞行路线飞行过程中,相机视角会根据下个站点的视角方向慢慢变化,导致相机视角不是沿着路径方向,该如何解决?
答:可以设置沿线飞行的同时设置锁定视角,相机视角就会始终沿着路径方向飞行。接口如下:

36.BcEngineXWebGL添加模型,position的z值设置为0,模型仍然在空中飘着是什么原因?
答:这种情况的原因是模型加载进来带有原始的坐标信息,解决办法:
(1)将z值调整为负数,模型高层值才能贴地。
(2)建议生成模型的时候将模型坐标归零。
37.BcEngineX WebGL如何通过拾取获取到模型实体相关信息?
答:有两种实现的方式:
(1)通过modelLayer.getSelectGUID()可以获取拾取模型的guid,再通过modelLayer.getNodeInfo(guid)获取模型实体所有信息;
(2)也可以通过场景拾取回调事件获取模型相关信息,接口实际使用代码截图如下:

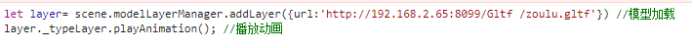
38.BcEngineX-Webgl中如何加载gltf模型并播放gltf的动画?
答:请参考如下示例:

39.BcEngineX WebGL中如何查看帧率信息?
答:有两种实现方式:
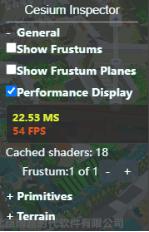
(1)通过接口scene.showViewerInspector = true显示Inspector信息并勾选上Performance Display即可显示帧率,如下图:

(2)通过接口scene._scene.debugShowFramesPerSecond = true,也可以再右上角显示帧率信息。
40.BcEngineXWebGL场景中浏览BIM缓存模型时,拉远数据可见,拉贴近模型时模型反而消失了是什么原因?
答:可能是模型生成缓存时,LOD和分块设置不合理导致;例如:分块较大,LOD里设置精细可见距离小于分块设置的长宽,就会导致远处模型可见,反而拉近后模型消失。
41.BcEngineX WebGL球场景在创建时球为什么会“黑一下”,有什么办法可以避免吗?
答:球创建“黑一下”应该是创建场景的同时加载了TIN地形图层,地球会做一下刷新,导致全局视角看感觉地球“黑了一下”。当数据下载较慢时导致数据下载慢就会有这种现象。可以考虑提升一下网络带宽,或者设置内存最大调度瓦块节点数。
42.BcEngineXWebGL中加载部分包围盒有些异常的数据时,定位模型中心点找不到模型数据,有什么办法可以快速找到模型吗?
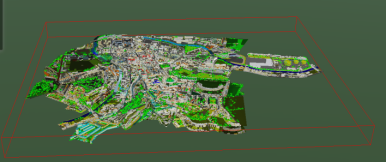
答:可以调用modelLayer.showLayerBox(true)接口,显示出整个模型图层的包围盒来缩小范围,然后找到模型实际位置。

43.BcEngineX WebGL平台是否支持国产操作系统?
答:目前公司BcEngineX WebGL已经取得麒麟认证支持,支持在麒麟操作系统使用。
44.BcEngineX_WebGL中一个个场景里面有多个layer,如何通过各个layer获取对应的数据集相关信息?
答:通过scene.modelLayerManager._layers可以获取到上述这些属性,可以在控制台打印输出scene.modelLayerManager._layers查看对应数据服务url、数据源名称和数据集名称的获取方式。
45.倾斜摄影如何可以支持选中,比如选中某个建筑并展示高亮效果?
答:BcEngineX WebGL支持倾斜摄影单体化,但是前提是有和倾斜摄影数据配套的矢量数据;通过将倾斜摄影模型和矢量模型数据绑定实现单体化,开启拾取后可以拾取到有单体化的建筑并高亮显示,同时还可以展示相关的属性信息。
46.BcEngineXWebGL中使用飞行定位接口:fly2Node(layer, nodeGUID_or_info, options, useLocalMatrix)定位模型entity时为什么无法定位?
答:首先要注意传入的nodeGUID_or_info即模型entity的guid列表要属于传入的这个layer的,否则无法定位成功。另外如果是传入多个图层时,多个不同图层定位时nodeGUID_or_info数组与layer数组也要属于一一对应关系。
47.BcEngineX WebGL上如何调整影像图层显示顺序?
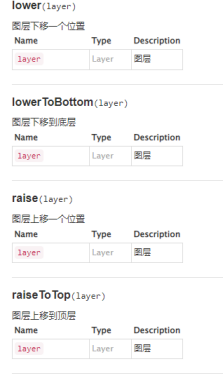
答:在BcImageLayerManager类下有如下接口可以对图层显示顺序进行调整:

48.BcEngineXWebGL支持多少个影像图层?
答:BcEngineX WebGL对支持的影像图层数量有限制,最多同时支持16个影像图层,包括压平和开挖等应用场景。
49.BcEngineX WebGL是否支持三维空间分析?
答:支持,目前支持的三维空间分析有:等高线分析、坡度坡向分析、可视域分析、通视分析、地形挖方分析、天际线分析、地形剖面分析。
50.BcEngineX WebGL UGX图层支持哪些功能?
答:UGX图层与UGT图层功能基本一致,支持模型拾取、高亮、颜色设置、剖切、孤立、显示隐藏、爆炸、模型透明、虚拟化、分帧渲染等。另外UGX图层还可以支持单个UGX数据放置。
51.BcEngineX WebGL BIM图层支持哪些功能?
答:BIM图层支持拾取、高亮、颜色设置、剖切、孤立,显示隐藏、爆炸、模型透明、虚拟化、分帧渲染等。
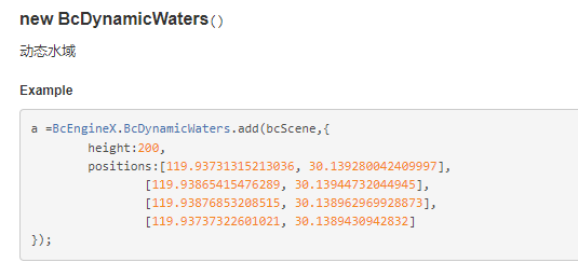
52.BcEngineX WebGL是否支持水面特效?
答:支持加载动态水面,接口如下:

53.BcEngineX WebGL是否支持剖切功能?
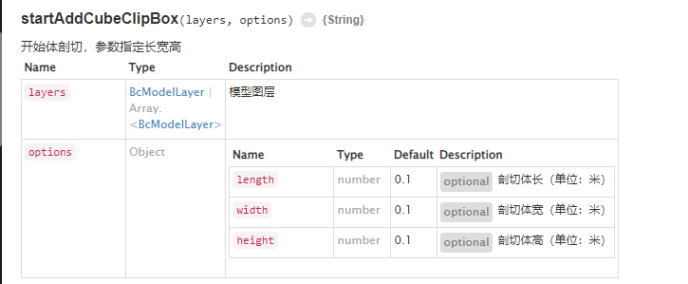
答:支持模型面剖切和体剖切,可参考BcClipHelper类,
具体接口如下:


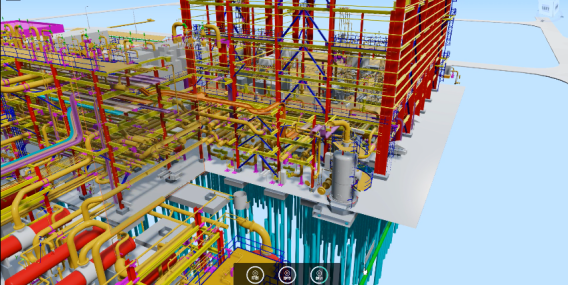
模型剖切效果如下:

54.BcEngineX WebGL是否支持BIM数据爆炸?
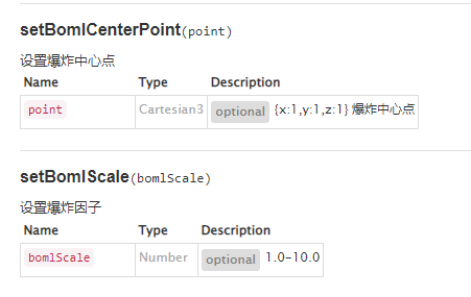
答:支持BIM模型爆炸,可参考接口:

55.弹出“WebGL渲染时发生错误”窗口?
答:访问页面时,弹出“WebGL 渲染时发生错误,渲染已经停止”窗口。

一旦出现这个窗口,就代表WebGL渲染中发生了错误,并且渲染已经停止,WebGL 类似桌面程序,一旦崩溃就需要刷新当前页面或重启整个浏览器才能重新访问页面。
如果出现了这个错误,需要从这几个方面排查问题。
(1)请确认访问系统的电脑是独立显卡,并且GPU显存不低于2GB;
(2)选择一款合适的浏览器(推荐Chrome)并升级到最新版本;
(3)该错误是否可以一直重现?如果是一直重现那是代码或数据有问题,如果是偶尔情况出现就不是代码问题;
(4)如果是代码问题要查找没错误到出现错误之间,改动了哪些代码,可以通过注释部分代码来排查问题,也可能是传入的参数或坐标数值有误造成的;
(5)如果只是偶尔出现时,可以排查下是否三维模型或数据量太大,这个错误也常见于数据量太大,超出了GPU内存造成了崩溃;
(6)如果只是偶尔出现时,也有可能是鼠标操作拖动,造成了视角是平视或仰角时的渲染内部计算出了问题。
56.如果是模型本身太大造成 WebGL 崩溃,如何处理?
答:可以下面三个方面入手处理:
(1)数据处理层面,比如数据处理工具的选择、和选择的工具本身的一些优化参数的设置上,可以尝试不同参数优化压缩和数据结构来性能调优;
(2)网络传输层面,通过 nginx 加 gzip 压缩,提高速度;
(3)如果客户端加载模型后,如果是远视视角看模型是一块一块的Tile小正方形加载的,说明数据缺少顶层瓦片数据。如果是BIM数据,建议调节LOD顶层层级,如果是倾斜摄影数据,建议对倾斜摄影数据合并根节点。
57.使用BcEngineX WebGL三维展示时,如果电脑的三维展示CPU一直接近100%,可能是什么问题?如何排查问题?
答:第一步:确认电脑和浏览器配置
(1)安装最新版本的谷歌或火狐浏览器访问;
(2)电脑具备独立显卡,且显卡显存不低于2GB;
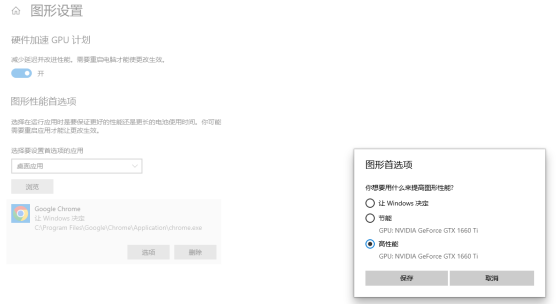
第二步:修改电脑的显卡相关设置,“显卡设置”中设置浏览器用独立显卡,如下图:

Windows 操作系统的“图形设置”中,如果有硬件加速GPU计划,要注意下,需要开启并设置下浏览器。

第三步:有时候显卡驱动问题也可能导致CPU占用100%现象的产生,打开驱动软件,重新安装下其他版本的最新的稳定版本显卡驱动。
58.浏览器提示CORS policy错误,所加载的底图、地形、模型等外部数据没有显示。F12中提示CORS相关错误
答:这是资源跨域权限的错误,由于浏览器同源策略,凡是发送请求url的协议,域名,端口三者之间任意一个与当前页面地址不同即为跨域。
因为浏览器和WebGL的安全性要求,BcEngineX WebGL加载的所有外部资源,都需要服务端允许跨域访问,跨域问题的终极解决方法在服务端,若服务端可控:添加跨域头;若服务端不可控:添加代理服务,代理方式有很多,有2种推荐的方式:
(1)可以使用nginx(opens new window)来代理,需要有一定nginx基础知识;
(2)可以使用https://github.com/muyao1987/web-proxy (opens new window)发布的服务,并在相关代码配置proxy属性,来代理转发相关请求。
59.一个非跨域的类似报错问题,如何解决?

答:这是浏览器安全机制,是Chrome 94+后,新增的功能,公网资源(访问者) 访问私网资源(被访问者)会提示此错误。
下面三种方法任选一种都可以解决:
(1)配置chrome选项,打开Chrome浏览器,
进入chrome://flags/#block-insecure-private-network-requests页面 , 将Block insecure private network requests.配置项的Default改为Disabled即可;
(2)两种资源都改成https或都改成内网或者外网IP;
(3)配置Access-Control-Allow-Private-Network请求头。
60.访问地形、影像瓦片时,如果瓦片不存在,提示404错误后,提示CORS错误,如何解决?
答:有两种解决方案;
(1)对数据瓦片配置rectangle参数,限定请求瓦片范围;
(2)服务端补充缺失的瓦片数据。
